✪ Product: Banner/wigget
⌚︎ Duration: February 2024 - April 2024
⚠︎ Problem: Lack of interaction
♛ Goal: Add repeat button on Apple Music banner lockscreen.
My role: Visual Designer
-Design the new skin of the banner;
-Design the Motion of the Banner;
-Establish the accessibility considerations.
☹︎
As the project was a proposal, some part of the design process can't be published on my portfolio due to copyright and NDA (Non-Diclosure Agreement) from Apple. This concern:
-User research;
-User journey;
-sitemap ( of apple music);
-Usability Studies (Excluded insights).
♨︎ Usability studies: finding
1. Users need to complete tasks without unlock phone; ☹︎
2. Need to enjoy a good music that they just discovered without unlock phone to add in a playlist or loop because the are busy. ⚗︎
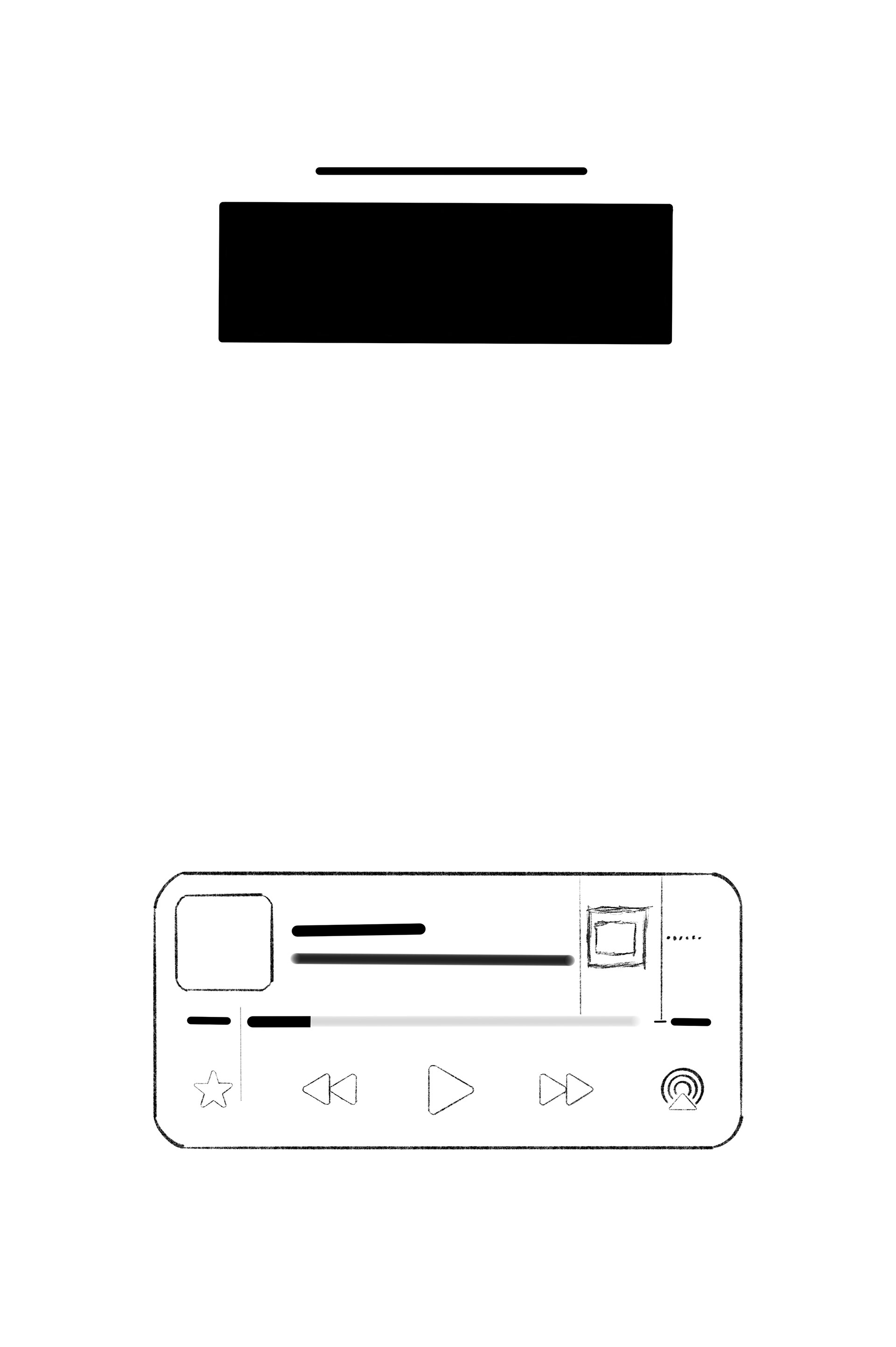
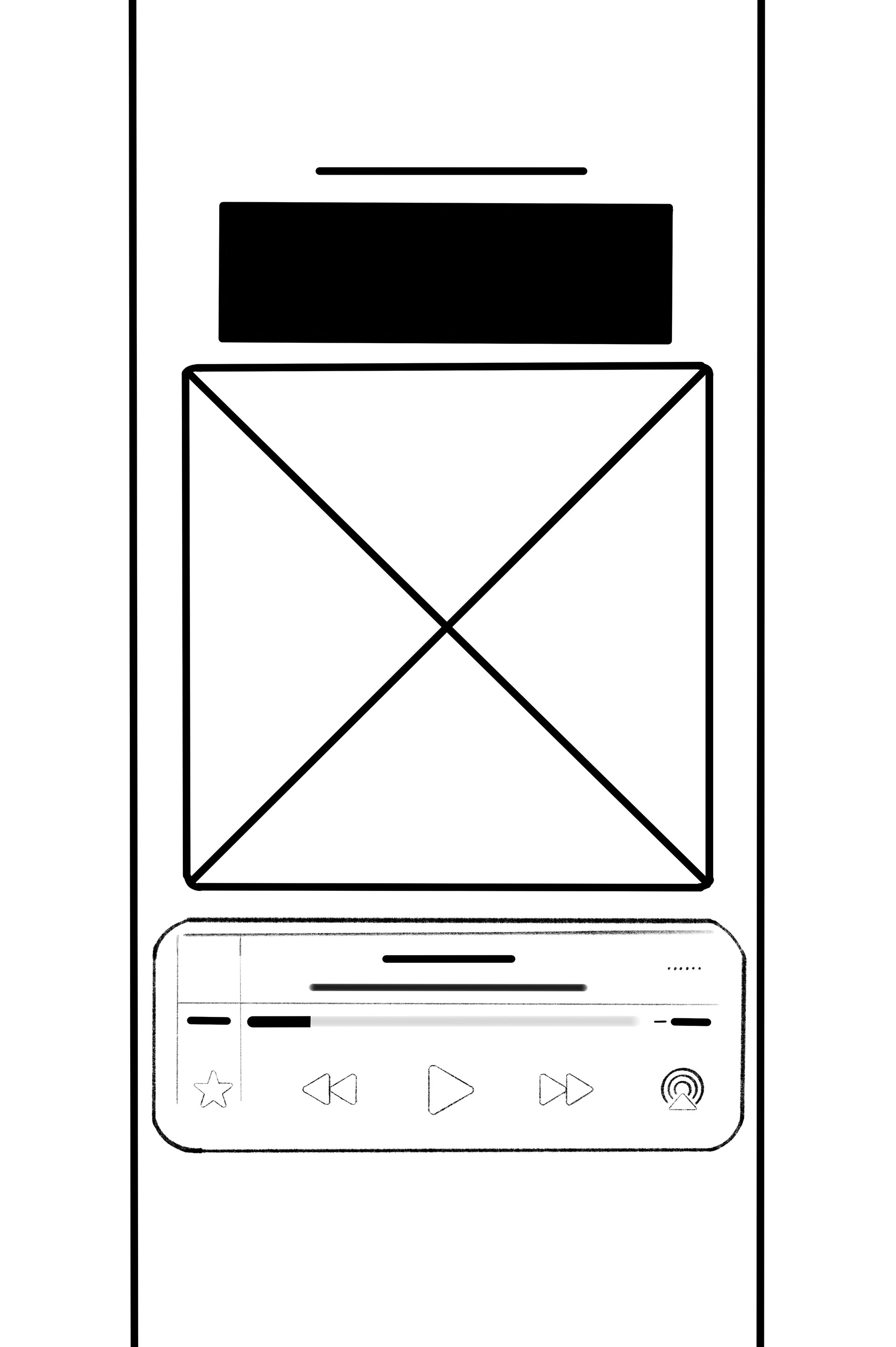
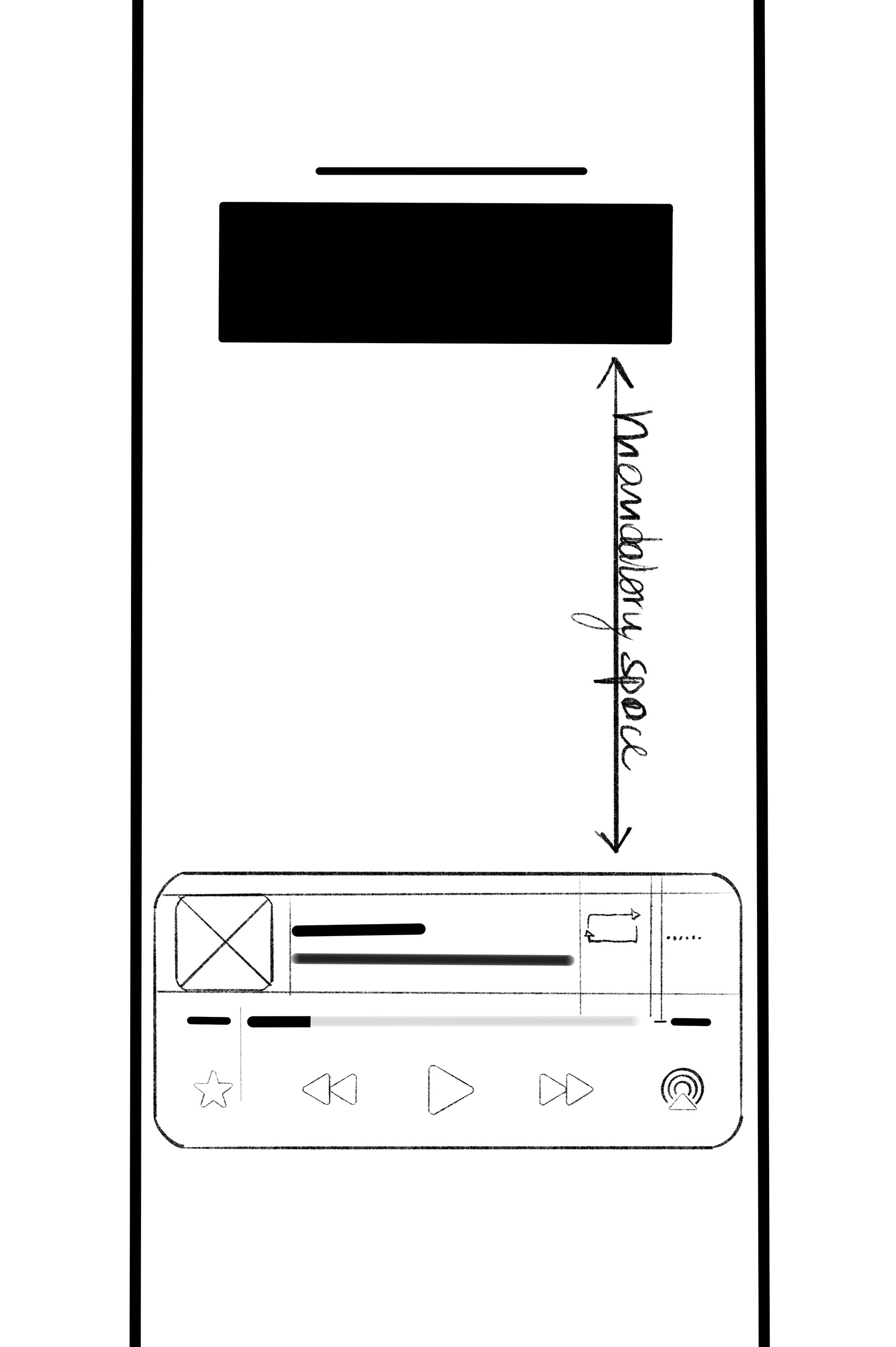
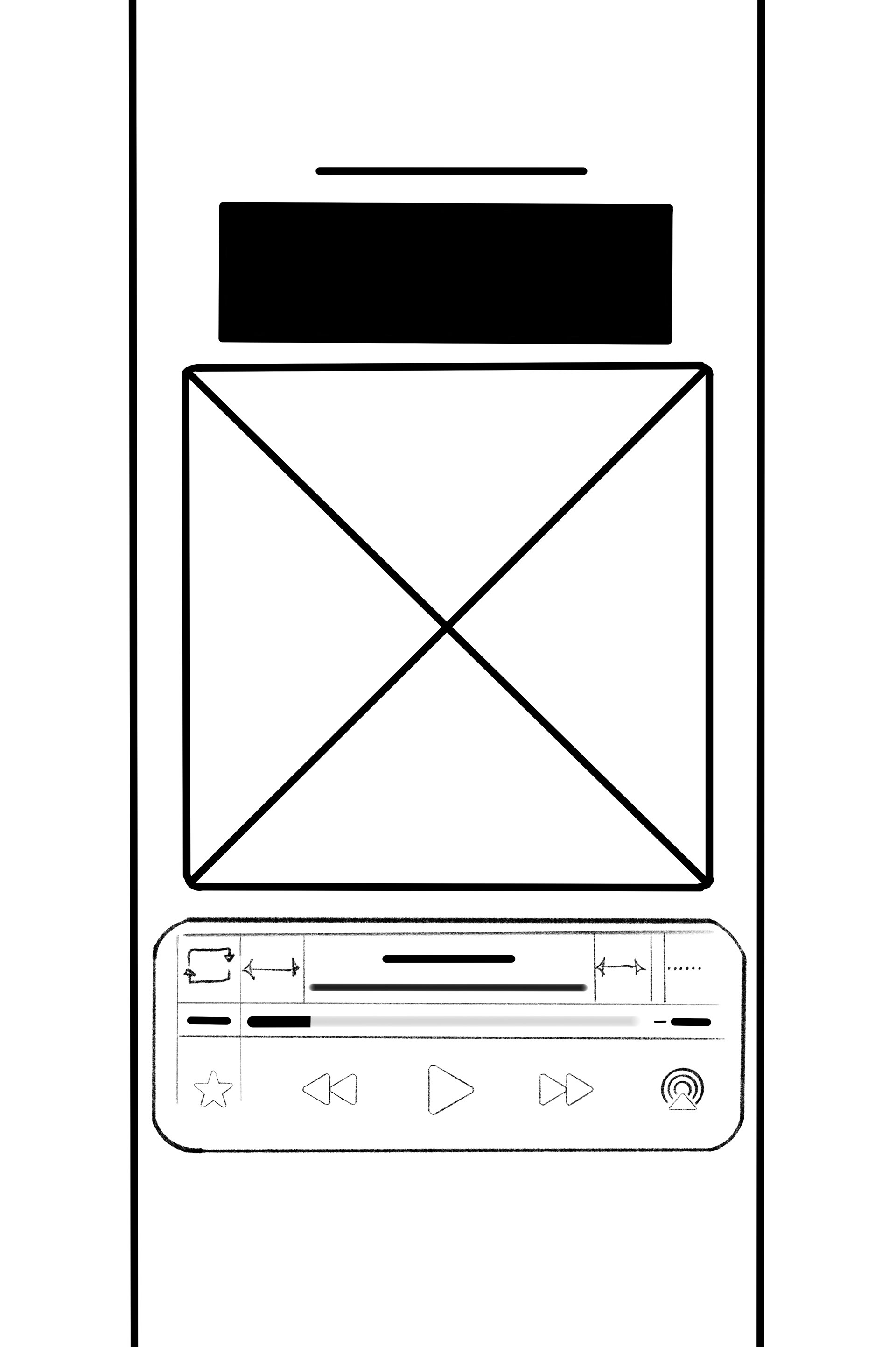
Apple Music use to have a very strict padding guidelines. Wireframes was a long puzzle to complete... The aim was to add the loop button without degrading the initial padding.


☑︎


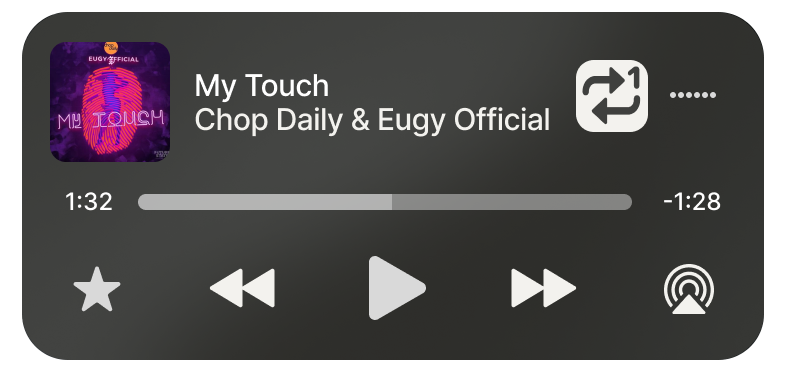
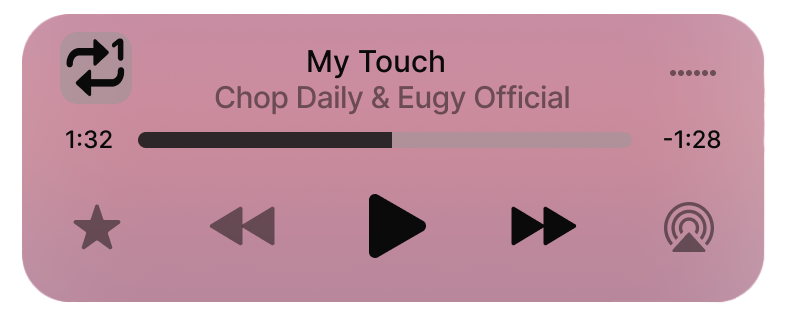
The motion of the album cover leave an empty space no matter his position. So I decided to exploit that finding as we can notice it on the mockup with dark theme.
BEFORE
AFTER
In the other hand, it's easy to identified it. We assimilated the loop/repeat button with visualizer. Because the motion visualizer immediately attract the user.
BEFORE
AFTER
In demo version...
⎌ Node Flow / Design Overview:
Press to zoom ↑
♿︎ Accessibility considerations:
1. Make the repeat button visually ON/OFF for fast understanding.


2. Layout with the motion to conserve Apple Music padding guidelines.
Press to zoom ↑
Thanks for watching ⌘